昨天我说“我是一个坏人”,结果被转发很多,让更多人知道我是个坏人。这验证了一句话:坏消息比好消息传播得更快。其实我真是一个好人呀。你看,我给你们创造机会,让大家都能夸奖阿馨导演写得真棒。那趁机跟她求字的家伙,才真是坏人呢。
阿馨的字好在哪里?因为那不是字,而是一幅画。如果她只是简单地说,“两江潮水连海平,海上明月共潮生,滟滟逐波千万里,合江亭上分外明”,固然也非常不错;但是她的书法却将这些汉字产生旺盛的气势,把诗的精气神表达出来了。
这就是可视化的力量。人类其实是很懒的,尤其是在今天的大数据时代,一图胜千言变得更加真实。数据可视化(Data Visualization),通过图形化手段,清晰有效地表达数据中的信息。它重在洞察数据中的规律,但为了便于人们理解以及视觉上的美感,它也包含相当的美学成份,需要在设计与功能之间取得平衡。
数据可视化起源很早。在刚刚有计算机的时候,便有计算机图形学;而它真正奠基大约是从科学计算领域,称之为Visualization in Scientific Computing或Scientific Visualization,旨在通过计算机可视化方法将复杂的数据模型表达出来。它本身也是计算机建模或计算机仿真的一部分。作为较晚近的概念,商业智能(BI)也包含相当程度的数据可视化。
迈克尔·弗兰德利(Vitaly Friedman)于2007年发表的《Data Visualization: Modern Approaches》(“数据可视化:现代方法”),将数据可视化方法进行了类型划分。鉴于其内容并不显过时,摘译如下。
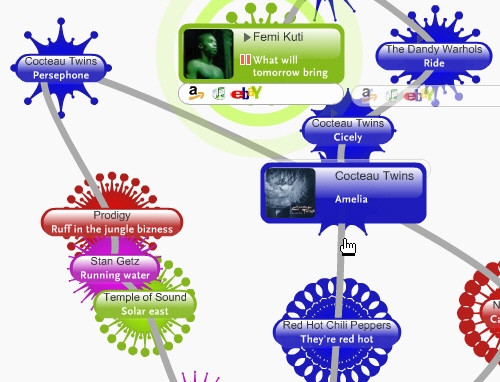
1. Mindmaps (思维导图)
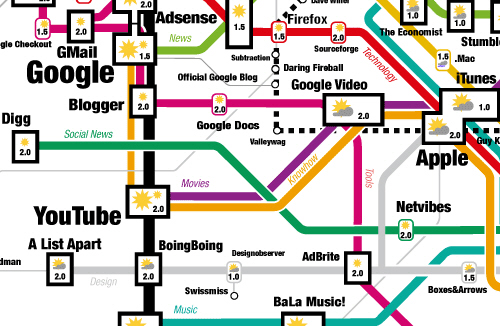
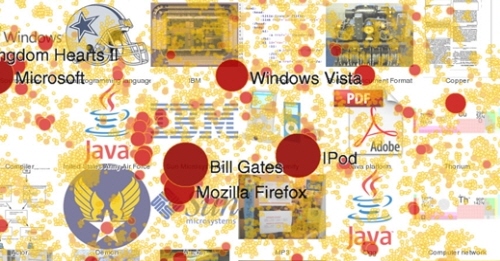
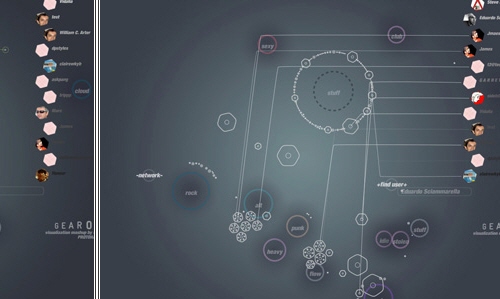
上图显示了互联网上最成功的200个网站 ,用思维导图的方式按类别、接近度、成功度、火爆程度 、未来发展等角度来排序。显然,网站相互连接的方法与以前不同,非常综合。完整大图可见Trendmap 2007。
2. Displaying News(显示新闻)
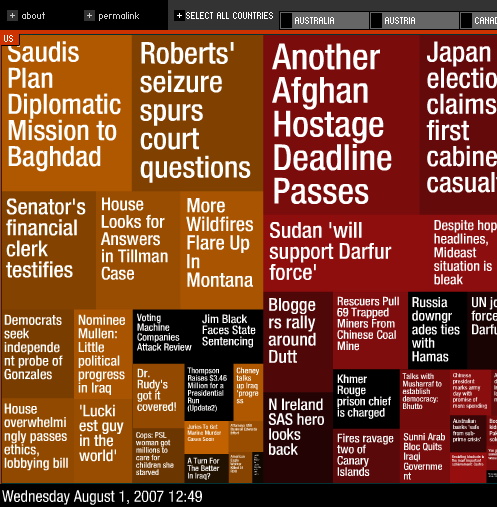
Newsmap是Google新闻聚合应用,能够可视化地反映新闻变化的情形。数据块的大小代表当时新闻的火爆程度。
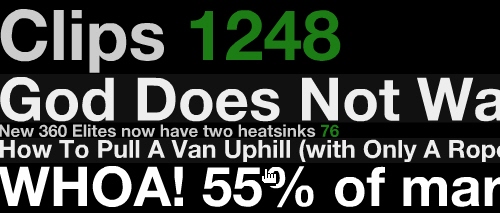
Digg BigSpy采用了类似的方法来显示文章的火爆程度。现在这种方法已经广泛用于博客关键词、微博信息等展示。
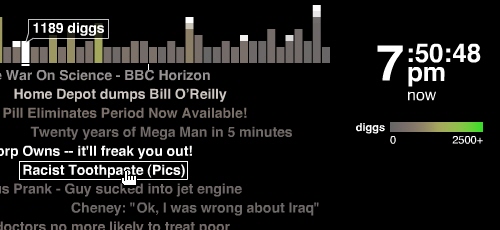
Digg Stack用色块的大小来表示用户dig的数量。
3. Displaying Data(显示数据)
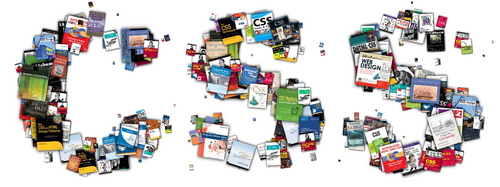
Amaztype从亚马逊获取图书信息,并以关键词显示。要了解某本书的详情,只需点击即可。
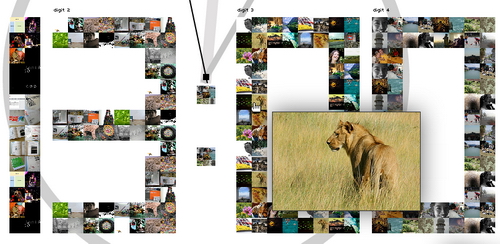
Flickrtime采用了类似的方法。它通过Flickr API来实时显示用户上载的图片,并由图片组合成当前时间。
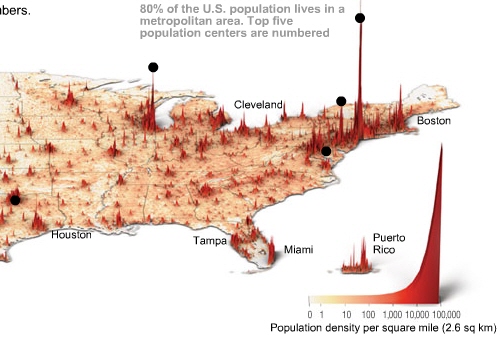
Time Magazine则用可视化尖峰在地图上来显示其美国人口的密度。
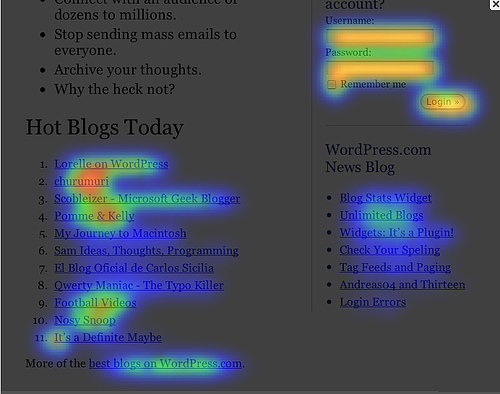
CrazyEgg用热图帮助网站浏览访问者的行为。最火爆的部分,也就是点击最多的内容,用最温暖的颜色表示。
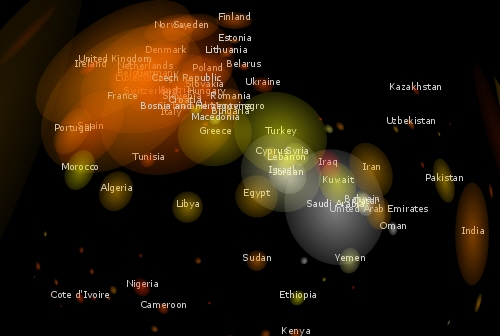
瑞典教授Hans Rosling创造了展示统计数据的新方法(其Trendalyzer软件被Google收购)。在他的手中,全球趋势变得清晰可见,甚至可玩。例如下面的地图中,用圆圈表示国家,并用圆圈大小表示国防花费,并用颜色表示国民收入。

We Feel Fine以博客大数据为计算基础,展示了人们的情绪总览。
Visualizing the Power Struggle in Wikipedia用热图显示最受欢迎文章和被搜索最多的关键词。
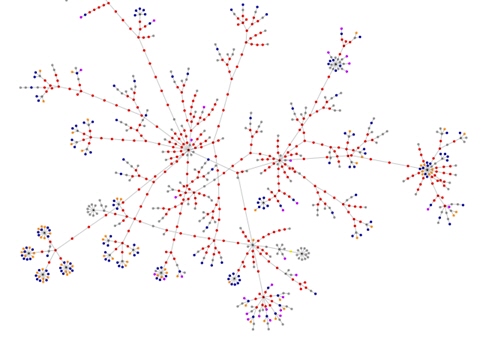
Websites as graphs是一个HTML DOM可视化小应用,通过网站的链接、表格、DIV标签、图像、表单和其他标签数量,来显示网站依赖关系。
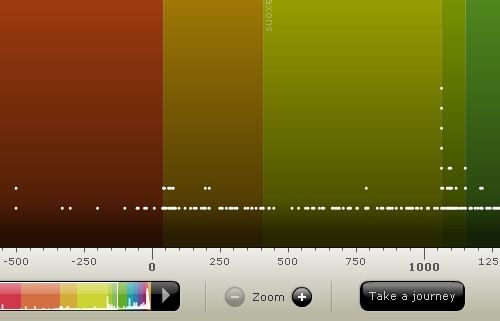
Interactive History Timeline展现了英国历史事件,将其划分为可交互数据块。用热图显示事件密度。
4. Displaying connections(显示连接)
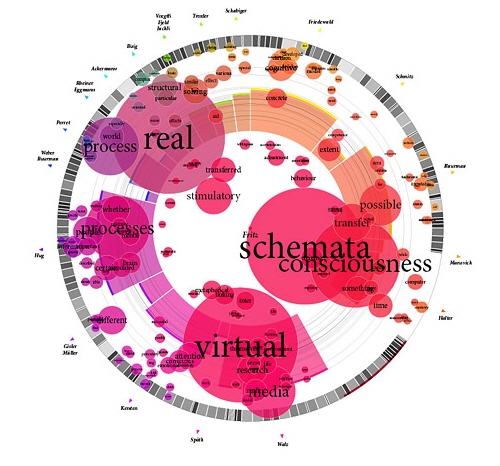
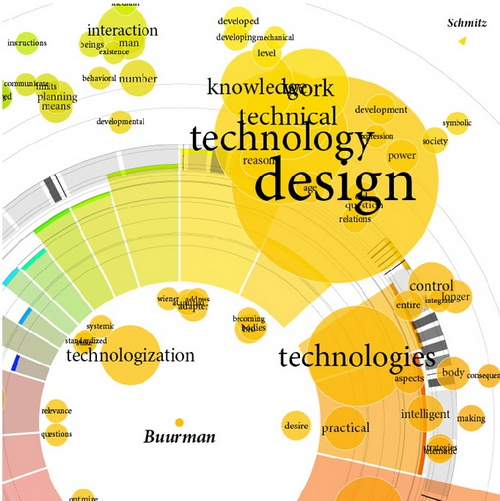
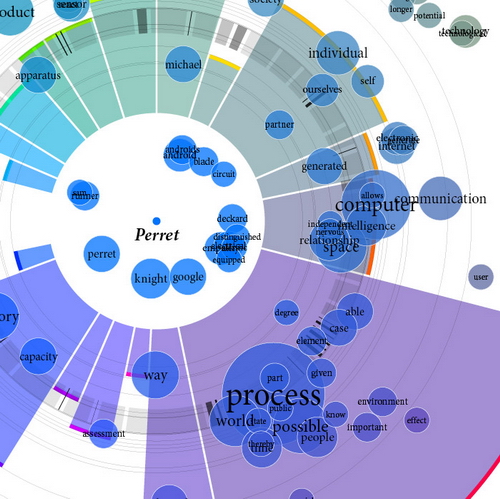
Munterbund用图形可视化来显示图书中文本相似关系。
Burst Labs用气泡图来显示网站搜索查询的相似性或连接关系。
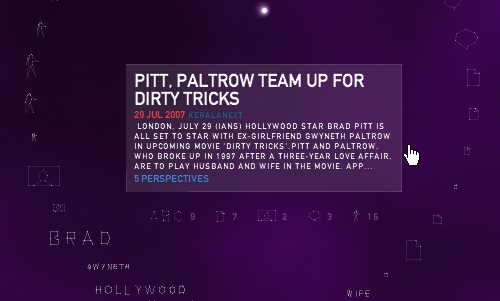
Universe DayLife显示事件、连接或新闻时,用圆圈表示它们地理上相关联的位置。
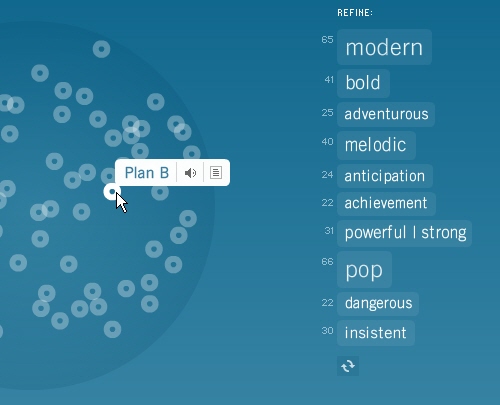
音乐会可以用图形方式进行音乐推荐,并表达你的当前情绪与音乐品味。

Figd’t Visualizer通过Flickr和LastFM的标签,让网络变得好玩。标签创建,就创建磁贴;标有同一标签的照片或音乐就会吸引到一起。
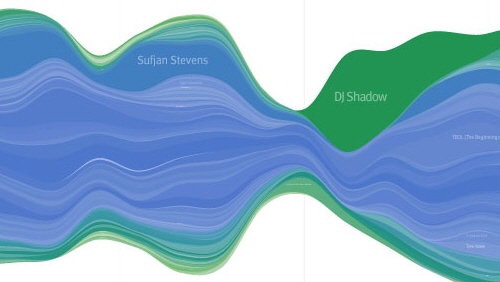
What have I been listening to?提出一种方法,可以用图示来展现听音乐的历史。
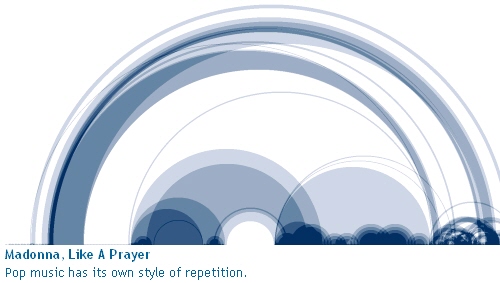
Shape Of Song很好玩,它它音乐可视化,使音乐具有形状。
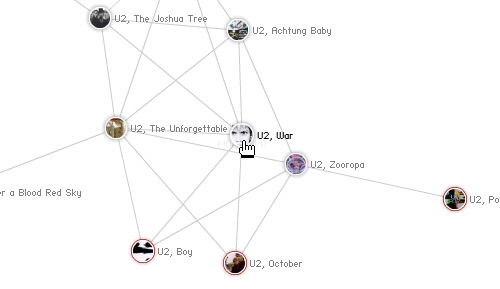
Musicmap用连接线将音乐连接成网络。
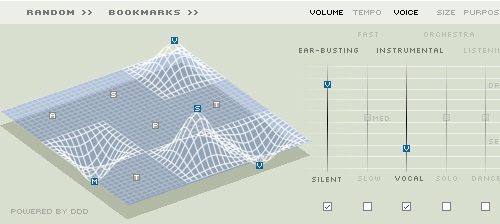
Musicovery展示音乐品味连接,使你可以浏览和倾听类似的歌曲。
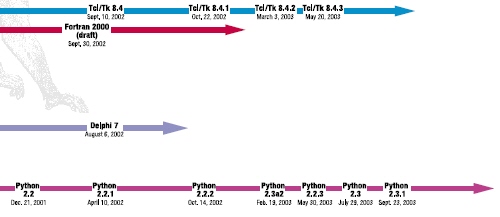
Lanuage Poster揭示,即使用简单的线条也可以具有描述性。下图用时间轴表示编程语言历史。
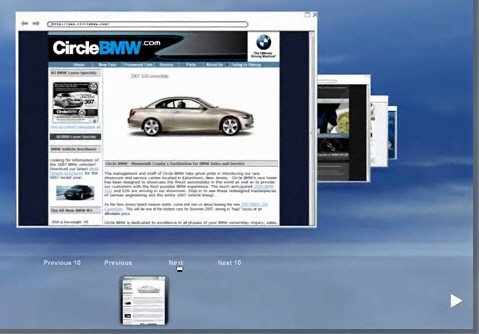
5. Displaying web-sites(显示网站)
Spacetime 用三维图来显示Google, Yahoo, Flickr和eBay。其数据基础是用户搜索结果。
UBrowser用OpenGL创建了网页的三维浏览方式。
最后奉献一个精美的数据可视化艺术品(虽然严格来说它不算数据可视化作品,因为包含很多艺术创作)。在下面的视频中,人们用现世仅存的邓丽君数据,还原了一个逼真的邓丽君真人形象,让怀念她的人们不胜感动。
邓丽君周杰伦跨时空对唱
本地视频:邓丽君周杰伦跨时空对唱